Without flexbox, we can solve this by using display: table. However, there are
certain disadvantages, such as the need to add a display: table-row element
and the inability to use absolute positioning within the “table cells”.
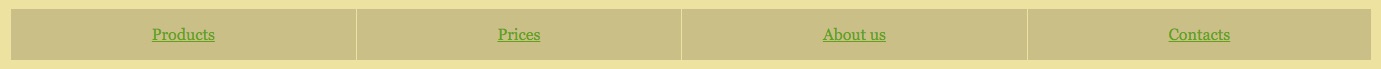
We know enough about flexbox now so the following solution will not surprise us:
.nav ul {
display: flex;
}
.nav li {
flex: auto;
}
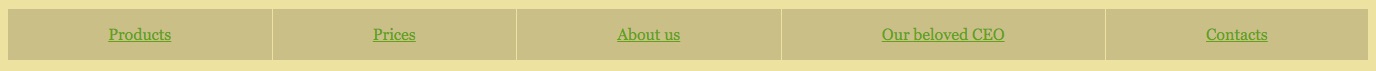
However, if we add another “exceptionally long” item, it will take up a lot of
space. This is because of the relative distribution of extra space when using
flex-basis: auto, which is hidden in every flex: auto shorthand.